En tant que Directeur d’école, je peux créer et administrer des questionnaires personnalisés à destination des parents depuis le menu Générateur de documents du module administration. Cette fonctionnalité est un véritable générateur de documents, formulaires et de sondages permettant à l’équipe dirigeante de l’école par exemple d’envoyer simplement et de manière digitalisée et dématérialisée des documents à signer, des sondages à compléter, des autorisations à remplir etc…
Tous les parents reçoivent ainsi une notification les invitant à remplir directement depuis la plateforme les formulaires proposés. Ces formulaires ainsi créés remplacent totalement tous les documents papiers envoyés par la poste ou par mail aux parents (autorisation de sortie, accord règlement intérieur, formulaire de rétractation etc…). Ces documents signés sont ensuite injectés dans la fiche élève.
Générateur de documents : Comment lister les formulaires personnalisés #
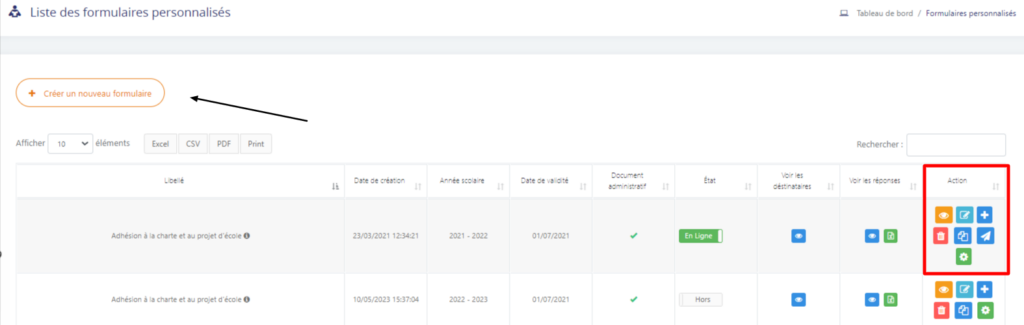
La vue affichée me permet ainsi de visualiser l’ensemble des formulaires déjà créés.

 : Je prévisualise ainsi les champs du formulaire
: Je prévisualise ainsi les champs du formulaire  : Je peux également modifier les informations du formulaire
: Je peux également modifier les informations du formulaire : Je peux ajouter avec le bouton suivant, un champ au formulaire
: Je peux ajouter avec le bouton suivant, un champ au formulaire : Je peux également supprimer un formulaire
: Je peux également supprimer un formulaire : Je duplique ainsi le formulaire
: Je duplique ainsi le formulaire : Je notifie les parents de l’arrivée d’un nouveau formulaire en ligne et je les relance en cas de retard
: Je notifie les parents de l’arrivée d’un nouveau formulaire en ligne et je les relance en cas de retard : Générer des PDF
: Générer des PDF
Générateur de documents : Comment créer un nouveau formulaire #
D’abord, la première étape de création d’un nouveau formulaire consiste à cliquer sur le bouton « créer un nouveau formulaire ». Le formulaire affiché me permet ainsi de saisir les informations liées au formulaire puis en cliquant sur le bouton « valider la création du formulaire » de l’enregistrer.
Une fois créé, le formulaire s’affiche dans la vue principale.
| Libellé du champ | Description | Règle | Exemple | Obligatoire |
| Libellé/nom du formulaire | Le titre du formulaire | chaîne de caractères | Nouvelle réunion | X |
| Description courte | La description du formulaire | chaîne de caractères | 01/01/1980 | X |
| Année scolaire | L’année scolaire | Liste déroulante | 2021-2022 | X |
| Date limite de validité | la date limite jusqu’à laquelle les parents peuvent répondre au formulaire | date | 01/01/1980 | X |
| Choisissez à qui envoyer ce formulaire | Le type de destinataire de ce formulaire. A qui ce formulaire sera adressé. | liste déroulante | Les parents de un ou plusieurs niveaux | X |
| Type de signature attendue | Le type de signature que les parents devront réaliser pour valider la saisie de leur réponse :probante : signature numériquesimple : case à cocher | liste déroulante | Signature probante | X |
Le bouton ![]() me permet ainsi de modifier les informations d’un formulaire déjà créé.
me permet ainsi de modifier les informations d’un formulaire déjà créé.
Générateur de documents : Comment ajouter des champs à un formulaire #
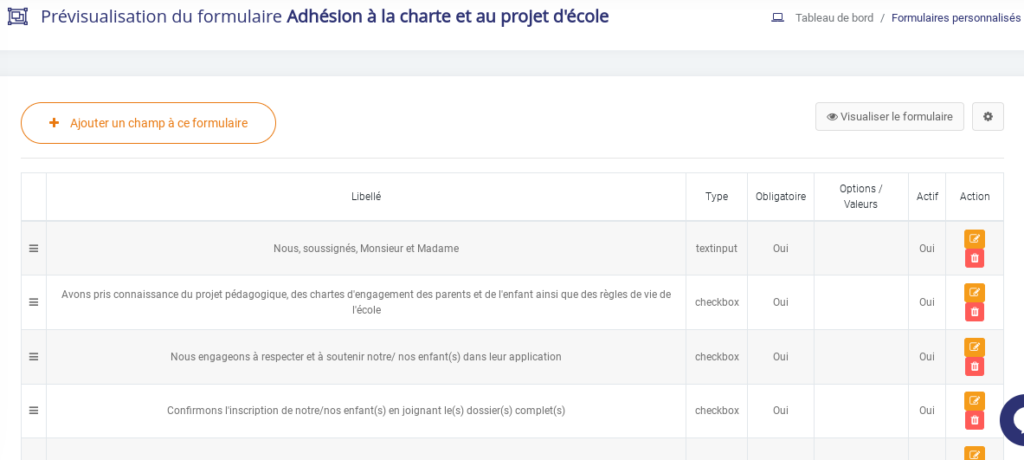
La deuxième étape de création du formulaire consiste maintenant à ajouter des champs à ce formulaire.
Pour cela, je clique sur ![]() . Je prévisualise alors le formulaire sous forme de champs successifs. A tout instant, je peux visualiser le rendu final en cliquant sur
. Je prévisualise alors le formulaire sous forme de champs successifs. A tout instant, je peux visualiser le rendu final en cliquant sur ![]() . Le formulaire s’affiche dans un nouvel onglet comme suivant.
. Le formulaire s’affiche dans un nouvel onglet comme suivant.

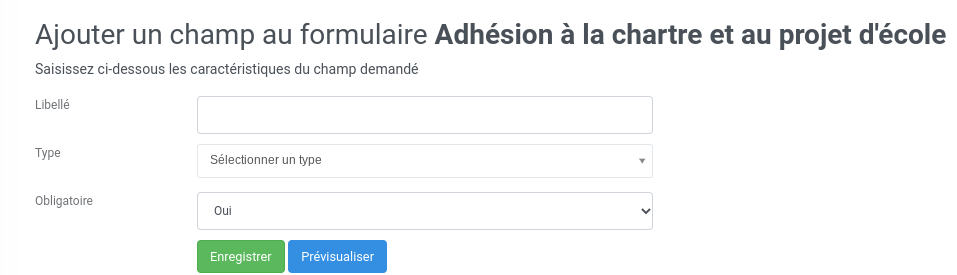
Je vais maintenant ajouter des champs au formulaire en cliquant sur ![]() .
.

| Libellé du champ | Description | Règle | Exemple | Obligatoire |
| Libellé | Le libellé du champ | chaîne de caractères | Nom de l’enfant | X |
| Type | Le type du champ (cf. détail ci-dessous) | liste déroulante | Champ perso : Texte | X |
| Accès restreint | Le champ sera-t-il visible par les enseignants ? | oui / non | oui | x |
| Options | Les options des champs à valeurs multiples (liste déroulante, bouton radio, case à cocher …) | chaîne de caractères, les valeurs sont séparés par un pipe ‘ | ‘ | rouge|noir|bleu | |
| Obligatoire | Le champ est-il obligatoire ? | liste déroulante | Oui | X |
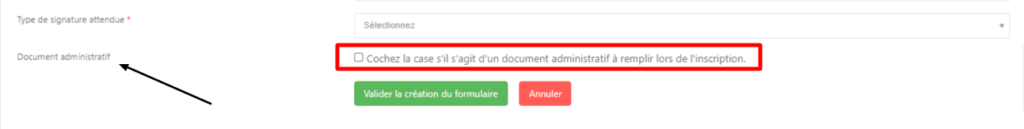
Choisir si le formulaire fait partie du dossier administratif #
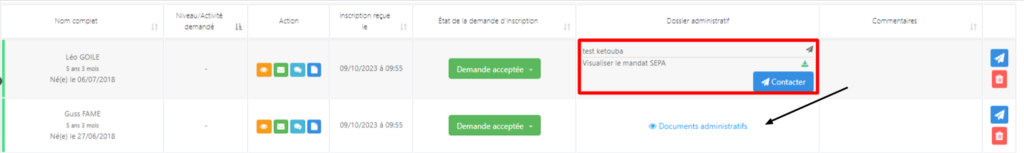
La case « cochez la case s’il s’agit d’un document administratif à remplir lors de l’inscription » permet ainsi de signifier qu’un formulaire fera partie du dossier administratif.

Si elle est cochée, alors le questionnaire sera inclus dans le parcours d’inscription, et sera listé dans l’étape 2 du parcours., c’est à dire un fois le dossier passé à « Traité » dans l’étape 1.

Enregistrer un formulaire #
Le bouton permet d’enregistrer son nouveau champ et le bouton
permet simplement de visualiser le formulaire sans enregistrer le champ actuel. Le formulaire ainsi créé s’affiche maintenant avec les champs. L’ordre d’affichage des champs peut également être modifié en cliquant sur le bouton
Enfin, la troisième et dernière étape de création d’un formulaire consiste depuis la vue principale de mettre en ligne le formulaire. En cliquant sur le bouton suivant .
Enfin, les notifications seront envoyées aux destinataires. Les parents pourront ainsi répondre au formulaire. Signer numériquement le cas échéant leur réponse et je pourrais visualiser leur réponse depuis le bouton . Depuis cette vue des réponses, je visualise ainsi :
- Parent : les répondants
- Date de réponse : La date de réponse par les parents au formulaire
- Action : le bouton permettant de visualiser le PDF de la réponse au formulaire
Signer électroniquement un questionnaire #
Pour les formulaires le nécessitant, le Directeur d’école peut demander également aux parents de signer numériquement leur réponse. Cette signature répond aux normes de sécurité :
Par exemple :
- Signature cryptée en base de données
- Adresse ip du signataire sauvegardée
- Type d’appareil qui a réalisé la signature sauvegardée
- Identifiant unique de la signature et du signataire
Accéder aux formulaires personnalisés #
En tant que Parent, je peux répondre aux formulaires envoyés par l’école, présentés dans une vue listant les formulaires qui me sont destinés. J’accède à cette vue depuis trois liens :
- le menu Communication > Mes formulaires
- le tableau de bord
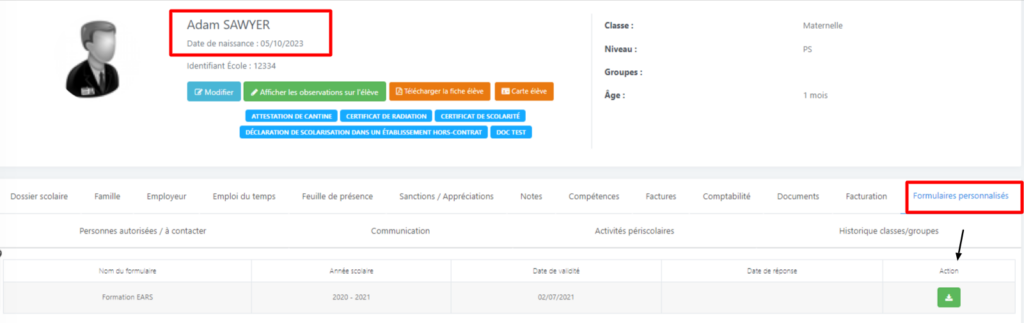
- le menu Gestion de l’école > Elèves > Fiche de mon enfant > Onglet Formulaires personnalisés

Attention ! L’onglet Mes formulaires n’est pas accessible à la direction !
Les données affichées sur ce tableau sont :
- Nom du formulaire : le titre du formulaire
- Envoyé par : le créateur du formulaire
- A remplir avant le : date limite jusqu’à laquelle je dois répondre au formulaire
- Répondu le : date de réponse au formulaire
- Action : 1 bouton d’action permettant de visualiser ma réponse au formulaire ou de répondre au formulaire si je ne l’ai pas déjà fait


